
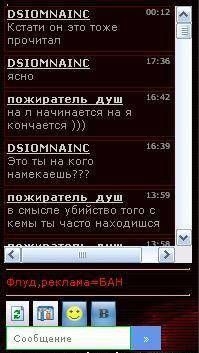
Новый дизайн мини чата в темном стиле.
Установка:
ПУ / Мини-чат /управление дизайном модуля / вид материалов
Code
<DIV class="cBlock$PARITY$" style="padding:0 4px 5px 2px;margin-bottom:3px;">
<DIV style="float:right;font-size:8px;" title="$DATE$">$TIME$</DIV>
<DIV style="text-align:left;">
<A href="$PROFILE_URL$" title="$USERNAME$" rel="nofollow"><B>$NAME$</B></A>
<A href="$EMAIL_JS$" title="$STR_EMAIL$"><IMG border="0" align="absmiddle" src="http://s29.ucoz.net/t/451/e.gif"></A>
<A rel="nofollow" href="$SITE$" target="_blank" title="$STR_URL$"><IMG border="0" align="absmiddle" src="http://s29.ucoz.net/t/451/h.gif"></A>
</DIV>
<DIV class="cMessage" style="text-align:left;">$MESSAGE$</DIV>
<BR>$STR_CUSTOM1$: $CUSTOM1$
<BR>$STR_CUSTOM2$: $CUSTOM2$
</DIV><P>
Форма добавления:
Code
<style type="text/css">
.postSubmit {
border: 0px;
padding: 5px;
text-align: center;
font-size: 10px;
margin: 0px;
width: auto;
background: #6495ED;
color: #ffffff;
cursor: pointer;
letter-spacing: 0px;
font-family: verdana;
}
.postSubmit:hover {
border: 0px;
padding: 5px;
text-align: center;
font-size: 10px;
margin: 0px;
width: auto;
background: #83ca12;
color: #f3f3f3;
cursor: pointer;
letter-spacing: 0px;
font-family: verdana;
}
.postReset {
border: 0px;
padding: 5px;
text-align: center;
font-size: 10px;
margin: 0px;
width: auto;
background: #6495ED;
color: #ffffff;
cursor: pointer;
letter-spacing: 0px;
font-family: verdana;
}
.postReset:hover {
border: 0px;
padding: 5px;
text-align: center;
font-size: 10px;
margin: 0px;
width: auto;
background: #e33939;
color: #6495ED;
cursor: pointer;
letter-spacing: 0px;
font-family: verdana;
}
.postPreview {
border: 0px;
padding: 5px;
text-align: center;
font-size: 10px;
margin: 0px;
width: auto;
background: #6495ED;
color: #ffffff;
cursor: pointer;
letter-spacing: 0px;
font-family: verdana;
}
.postPreview:hover {
border: 0px;
padding: 5px;
text-align: center;
font-size: 10px;
margin: 0px;
width: auto;
background: #6495ED;
color: #f3f3f3;
cursor: pointer;
letter-spacing: 0px;
font-family: verdana;
}
.postReset {
border: 0px;
padding: 5px;
text-align: center;
font-size: 10px;
margin: 0px;
width: auto;
background: #6495ED;
color: #FFFFFF;
cursor: pointer;
letter-spacing: 0px;
font-family: verdana;
}
.postReset:hover {
border: 0px;
padding: 5px;
text-align: center;
font-size: 10px;
margin: 0px;
width: auto;
background: #6495ED;
color: #FFFFFF;
cursor: pointer;
letter-spacing: 0px;
font-family: verdana;
} </style>
<hr>
<font color="#ff0000">Флуд,реклама=БАН</font><br>
<hr>
<a class="noun" href="$ACTION_URL$" onclick="window.location.reload();return false;" title="Обновить"><img src="http://worldprog.at.ua/img/obnowitj.gif" width="23" align="absmiddle" border="0" height="25"></a>
<a class="noun" href="javascript:void('Message control')" onclick="window.open('$MSGCTRL_URI$','mchatCtrl','scrollbars=1,width=550,height=550,left=0,top=0'); return false;" title="Управление сообщениями"><img src="http://worldprog.at.ua/img/nastroyki.gif" width="25" align="absmiddle" border="0" height="25"></a>
<a class="noun" href="javascript:void('smiles')" onclick="ffoc(document.forms.addform.message,2);wasclk[2]=2;window.open('$SMILES_URI$','csmiles','scrollbars=1,width=250,height=350,left=0,top=0'); return false;" title="Вставить смайл"><img src="http://worldprog.at.ua/news/bbcodes/emo.gif" width="25" align="absmiddle" border="0" height="25"></a>
<a class="noun" target="cbbcodes" href="javascript:void('BB-codes')" onclick="window.open('$BBCODES_URI$','cbbcodes','scrollbars=1,width=550,height=450,left=0,top=0'); return false;" title="BB-Коды"><img src="http://worldprog.at.ua/load/bbcodes/b.gif" width="25" align="absmiddle" border="0" height="25"></a>
<input maxlength="60" name="uname" size="8" class="mchat" id="mchatNmF" value="" onfocus="ffoc(this,0)" onblur="fblur(this,0)" title="$STR_NAME$" style="border: 1px solid rgb(170, 170, 170); background: transparent url(http://coool.net.ru/images/1/main_top_gradient.png) repeat-x scroll left top; display: none; height: 24px; color: rgb(119, 119, 119); font-family: Verdana; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" type="text">
<input maxlength="$MAX_MESSAGE_LEN$" name="message" size="22" class="mchat" id="mchatMsgF" value="" onfocus="ffoc(this,2)" onblur="fblur(this,2)" title="Сообщение" style="border: 1px solid rgb(0, 204, 0); margin: 0px; padding: 5px; width: 68%; font-size: 7pt; height: 24px; color: rgb(0, 204, 0); font-family: Verdana; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" type="text"><input style="margin: 0px; height: 24px; width: 30px;" value="»" class="postSubmit" id="mchatBtn" onclick="return checkform(this.form);" type="submit">
<style type="text/css">A:hover{background:url(http://www.poqbum.com/animated_hover/images/comet.gif);}</style>